- Ada pertanyaan hubungi?
- 0831 8393 2425
- rasid [at] pintar.id
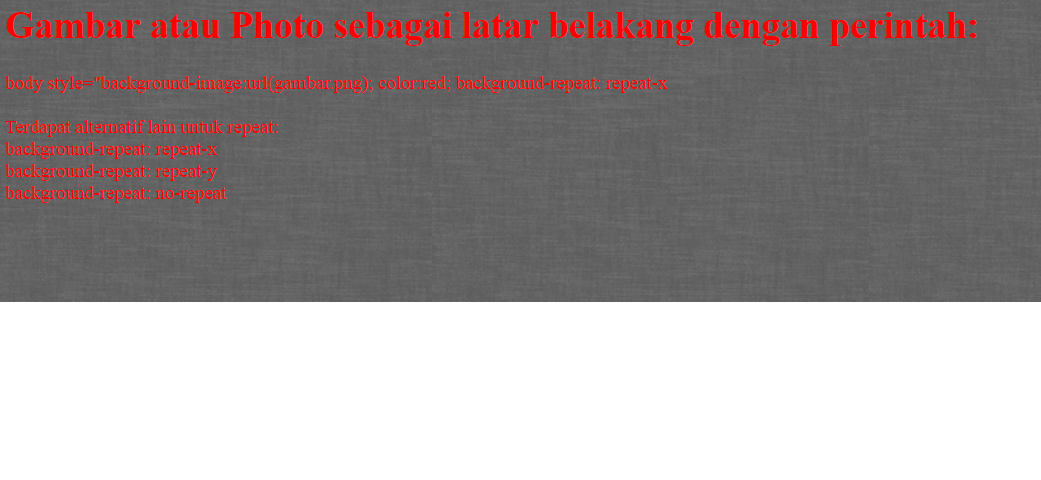
Cara Menjadikan Gambar Photo Sebagai Background atau Latar Belakang

Cara Mengatur Warna Latar Belakang atau Background HTML 5
7 April 2016
Cara Menambahkan Copyright Registered Trademark di Website
7 April 2016Cara Menjadikan Gambar Photo Sebagai Background atau Latar Belakang
Contoh :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE HTML> <html> <head> <title>Cara Menjadikan Gambar Photo Sebagai Background atau Latar Belakang | emerer.com </title> </head> <body style="background-image:url(gambar.png); color:red; background-repeat: repeat-x"> <h1>Gambar atau Photo sebagai latar belakang dengan perintah:</h1> body style="background-image:url(gambar.png); color:red; background-repeat: repeat-x <br><br> Terdapat alternatif lain untuk repeat: <br> background-repeat: repeat-x <br> background-repeat: repeat-y <br> background-repeat: no-repeat <br> </body> </html> |